HTML and CSS: The Most Important Foundations to Start Your Web Journey
In the ever-evolving world of web development, understanding the fundamental building
blocks of the web is crucial for anyone looking to embark on a journey in this field. HTML
(HyperText Markup Language) and CSS (Cascading Style Sheets) are the cornerstones of web
design and development. This article will explore why these two technologies are essential,
how they work together, and provide guidance on how to get started with them.

Understanding HTML
HTML is the standard markup language used to create web pages. It provides the structure of a webpage, allowing developers to define elements such as headings, paragraphs, links, images, and more. Here are some key points about HTML:
- Structure: HTML uses a series of elements, represented by tags, to create the structure
of a webpage. For example, h1 defines a main heading, while <_p> defines a
paragraph. - Semantics: HTML5 introduced semantic elements like <_article>, <_section>, and
<_footer>, which help convey the meaning of the content and improve accessibility. - Links and Multimedia: HTML allows the inclusion of hyperlinks to navigate between
pages and supports multimedia elements like images and videos
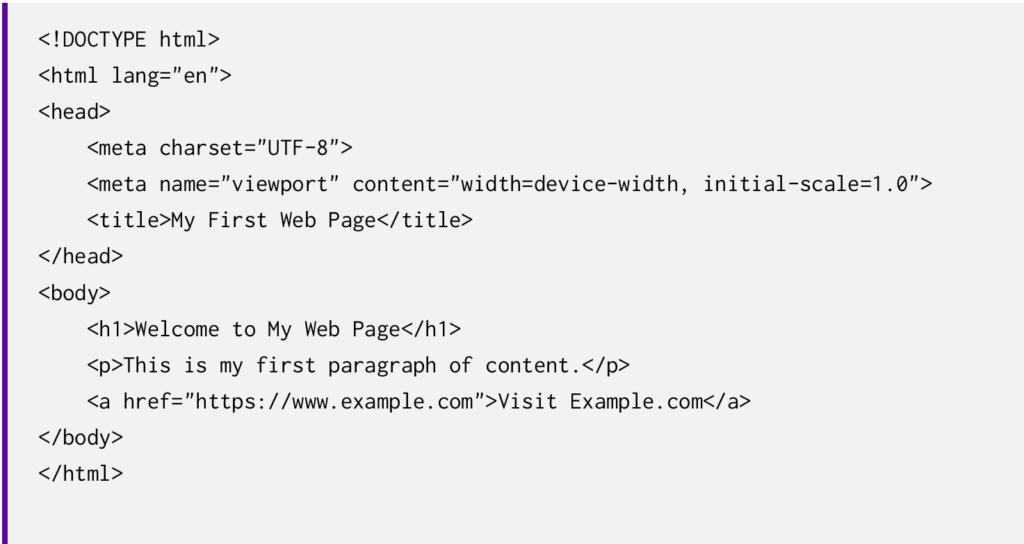
Basic HTML Example
Here’s a simple example of an HTML document

Getting Started with HTML and CSS
CSS is a stylesheet language used to describe the presentation of a document written in
HTML. It controls the layout, colors, fonts, and overall visual appearance of a webpage. Here
are some important aspects of CSS
- Styling: CSS allows developers to apply styles to HTML elements, making it possible to
create visually appealing designs. - Responsive Design: With CSS, developers can create responsive layouts that adapt to
different screen sizes and devices using media queries. - Separation of Concerns: CSS promotes the separation of content (HTML) from
presentation (CSS), making it easier to maintain and update web pages
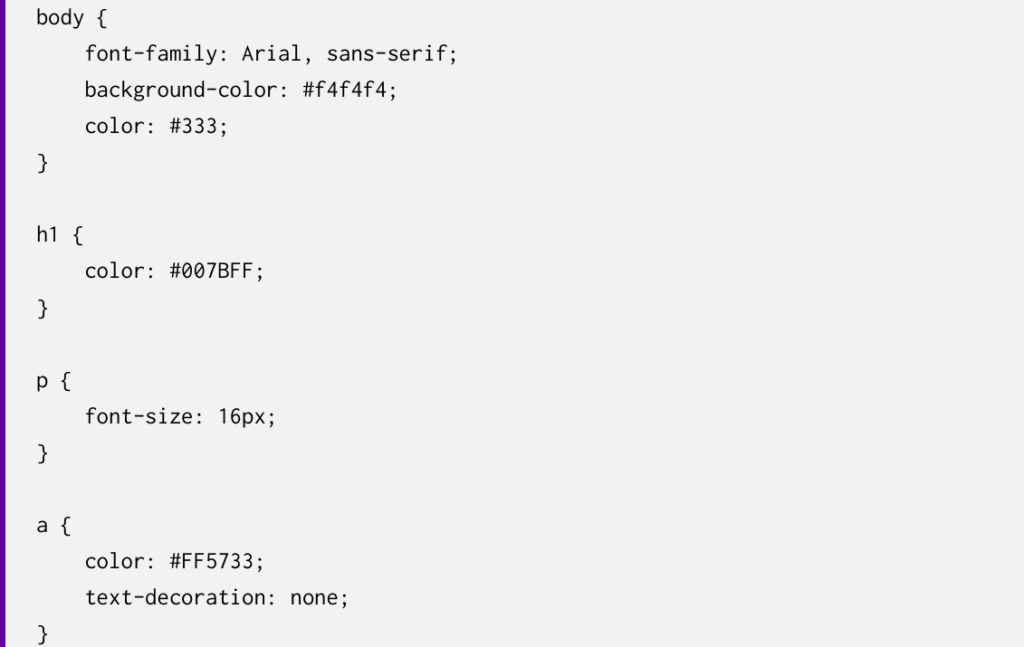
Basic CSS ExamplE
Here’s a simple CSS example that styles the HTML document from the previous section

- 1. Set Up Your Environment: You can start coding HTML and CSS using any text editor,
such as Visual Studio Code, Sublime Text, or even Notepad. Save your HTML files with
a .html extension and your CSS files with a .css extension. - 2. Learn the Basics: Familiarize yourself with the basic HTML tags and CSS properties.
Online resources like W3Schools, MDN Web Docs, and freeCodeCamp offer excellent
tutorials and documentation. - 3. Practice: The best way to learn is by doing. Create simple web pages and experiment
with different HTML elements and CSS styles. Build small projects to reinforce your
understanding. - 4. Explore Advanced Topics: Once you’re comfortable with the basics, explore more
advanced topics like CSS Flexbox, Grid Layout, and responsive design techniques. - 5. Join the Community: Engage with other learners and developers through forums,
social media, and local meetups. Websites like Stack Overflow and GitHub are great
places to ask questions and share your work
Conclusion
HTML and CSS are the essential building blocks of web development. By mastering these
technologies, you will lay a strong foundation for your web journey. As you progress, you
can explore more advanced topics and frameworks, but starting with HTML and CSS will give
you the skills and confidence to create beautiful and functional websites. Happy coding